
In this tutoring session, learn how to use fundamental programming concepts to construct algorithms, and use step-by-step programming methods to create a flappy bird based game application. Concepts learned in this session include algorithms, logical order, and changing properties in our code in order to create a better UI/UX interface.
0 Comments

In this video blog, you will learn how to design and code your own animation app. You will familiarize yourself with block-based coding, and get introduced to basic coding concepts, which will help you to design your own animation app! You will do this by learning to set properties in order to change colours, text size, and aspects that contribute to the overall appearance of your animation app!
Below is the recording of the live webinar conducted on October 10, 2020. 
In this blog, you will learn how to design and code your own app. In this video blog, you will familiarize yourself with block-based coding, and get introduced to basic coding concepts, which will help you to design your own app! You will do this by learning to set properties in order to change colours, text size, and aspects that contribute to the overall appearance of your app! You will then learn how to make it interactive, add sound and music, and finally use design mode to add your own creative component!
Below is the recording of the live webinar conducted on September 5, 2020. 
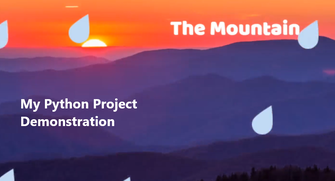
Python is a very commonly used versatile language. It has many purposes, and one of the many applications of python includes building weather predicting software, which I am going to review the steps I took to create it.
When I type in different values for the humidity, the overall scene of my image will change. I have made this work using a python concept called if-else statements. Along with a start function at the top to initialize my software, you can see that there are three functions below it. These are the addHeading, addBackground, and playMusic functions which I have called. These are all built-in functions that all have purposes. I have also created a variable called birdSound. The first function is called addHeading, and it essentially will add a heading. I have given it a string of “The Mountain” and a heading size of 50. The second function is called addBackground which I have essentially created to add my background. This string over here which acts as the value was essentially the image jpg and that just added the background.
I have also created a variable called birdSound where I assigned it to an mp3 file in order to provide music to my project.
I also created a function called playMusic where I essentially give it a value of the variable birdSound, and this built-in function initializes the sound and starts it playing. Next, I have a variable called humidity and have made a prompt where I have assigned that variable. This prompt is basically what pops up when I display this project, so it can take in a user input for this humidity. After this I have defined a function which is what this def is representing, and have named the function addRaindrop. This is what I did to make raindrops fall. So along with adding an addRaindrop function, I have also given it values of x y and speed, which I will later be using to actually implement my raindrops. I have created a variable or element raindrop where I have given the image file as well as the size and have positioned the element raindrop with its respective x and y coordinates. Finally, the function move y allows me to control how the raindrop falls down my screen. I have put an x value of 0 because I only want vertical movement down for the raindrop. The 900 represents how quickly I want the raindrop to fall down the screen, and the larger the number, the more time it will take for the raindrop to fall. I have then put here a string of infinite because I want the raindrops to fall an infinite amount of times. I’ve just given this a Boolean value of false to make sure the raindrops only go in the downward direction, because otherwise if I take this out or change it to true, the code will think you want the raindrops to move up and down. The first line of the if statement says that if the humidity is greater than 50 and less than or equal to 100, an image of a cloud with this filename and this size should be added. Notice that it says greater than 50 and less than or equal to 100, so therefore from this we know that if we type in a number between 50 and 100 50 not included, we should get a cloud. Now this line says Elif the humidity is less than 50, a picture of a sun with this image file and this size should appear. Elif the humidity is equal to 50, a picture of a sun and cloud should appear demonstrating that it is partly cloudy. And finally elif the humidity is just greater than 100, all these raindrops which I have added with this addRaindrop function should appear, with its corresponding x, y, and speed values, which is why as you can see all these raindrops are at different positions and are going at different speeds. As usual, if you have any questions, or requests for new and interesting STEM topics, please feel free to contact me! Coding for Young Minds Community Organization is pleased to offer free coding webinars, presented by Arya Peruma for elementary and middle school children to further develop cognitive skills, critical and logical thinking, as well as problem solving skills.
In this webinar, you will learn how to design and code your own app. In this webinar, you will familiarize yourself with block-based coding, and get introduced to basic coding concepts, which will help you to design your own app! You will do this by learning to set properties in order to change colours, text size, and aspects that contribute to the overall appearance of your app! You will then learn how to make it interactive, add sound and music, and finally use design mode to add your own creative component! Coding for Young Minds is a not for profit community organization based in Ontario, Canada. Our organization aims to bring live complimentary STEM teaching webinars, STEM Blog articles and STEM workshop events to help elementary, middle and high school students in the community to further develop their skills in terms of knowledge regarding subjects related to STEM, and to help them understand fundamental concepts such as Mathematics, Science, Coding, and Engineering. Our Founder, Arya Peruma is passionate about making STEM education more inclusive for the underrepresented. Arya’s mission is to increase STEM accessibility for elementary, middle & high school students with limited opportunity to access STEM education. TO REGISTER PLEASE USE BELOW LINKS: Learn to Design and Code Your Own Apps (Grade 5 to Grade 8) - CLICK HERE TO REGISTER FOR THE ONLINE SESSION Learn to Design and Code Your Own Apps (Grade 2 to Grade 4) - CLICK HERE TO REGISTER FOR THE ONLINE SESSION |
AuthorArya Peruma is passionate about making STEM education more inclusive for the underrepresented. FOLLOW US
Archives
November 2021
Categories
All
|

 RSS Feed
RSS Feed