
In this video blog, you will learn how to design and code your own animation app. You will familiarize yourself with block-based coding, and get introduced to basic coding concepts, which will help you to design your own animation app! You will do this by learning to set properties in order to change colours, text size, and aspects that contribute to the overall appearance of your animation app!
Below is the recording of the live webinar conducted on October 10, 2020.
0 Comments

In this blog, you will learn how to design and code your own app. In this video blog, you will familiarize yourself with block-based coding, and get introduced to basic coding concepts, which will help you to design your own app! You will do this by learning to set properties in order to change colours, text size, and aspects that contribute to the overall appearance of your app! You will then learn how to make it interactive, add sound and music, and finally use design mode to add your own creative component!
Below is the recording of the live webinar conducted on September 5, 2020. 
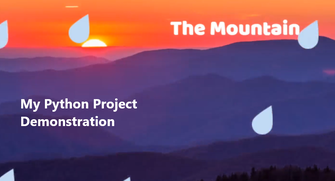
Python is a very commonly used versatile language. It has many purposes, and one of the many applications of python includes building weather predicting software, which I am going to review the steps I took to create it.
When I type in different values for the humidity, the overall scene of my image will change. I have made this work using a python concept called if-else statements. Along with a start function at the top to initialize my software, you can see that there are three functions below it. These are the addHeading, addBackground, and playMusic functions which I have called. These are all built-in functions that all have purposes. I have also created a variable called birdSound. The first function is called addHeading, and it essentially will add a heading. I have given it a string of “The Mountain” and a heading size of 50. The second function is called addBackground which I have essentially created to add my background. This string over here which acts as the value was essentially the image jpg and that just added the background.
I have also created a variable called birdSound where I assigned it to an mp3 file in order to provide music to my project.
I also created a function called playMusic where I essentially give it a value of the variable birdSound, and this built-in function initializes the sound and starts it playing. Next, I have a variable called humidity and have made a prompt where I have assigned that variable. This prompt is basically what pops up when I display this project, so it can take in a user input for this humidity. After this I have defined a function which is what this def is representing, and have named the function addRaindrop. This is what I did to make raindrops fall. So along with adding an addRaindrop function, I have also given it values of x y and speed, which I will later be using to actually implement my raindrops. I have created a variable or element raindrop where I have given the image file as well as the size and have positioned the element raindrop with its respective x and y coordinates. Finally, the function move y allows me to control how the raindrop falls down my screen. I have put an x value of 0 because I only want vertical movement down for the raindrop. The 900 represents how quickly I want the raindrop to fall down the screen, and the larger the number, the more time it will take for the raindrop to fall. I have then put here a string of infinite because I want the raindrops to fall an infinite amount of times. I’ve just given this a Boolean value of false to make sure the raindrops only go in the downward direction, because otherwise if I take this out or change it to true, the code will think you want the raindrops to move up and down. The first line of the if statement says that if the humidity is greater than 50 and less than or equal to 100, an image of a cloud with this filename and this size should be added. Notice that it says greater than 50 and less than or equal to 100, so therefore from this we know that if we type in a number between 50 and 100 50 not included, we should get a cloud. Now this line says Elif the humidity is less than 50, a picture of a sun with this image file and this size should appear. Elif the humidity is equal to 50, a picture of a sun and cloud should appear demonstrating that it is partly cloudy. And finally elif the humidity is just greater than 100, all these raindrops which I have added with this addRaindrop function should appear, with its corresponding x, y, and speed values, which is why as you can see all these raindrops are at different positions and are going at different speeds. As usual, if you have any questions, or requests for new and interesting STEM topics, please feel free to contact me! 
Learn how to multiply polynomials and familiarize yourself with basic concepts related to slope in the following video, such as slope intercept form (y=mx+b), as well as how to calculate slope, and graph linear equations. You will also learn to multiply polynomials, which can be integrated into linear equations, and quadratic equations as well.
Like always, if you have any questions or suggestions on what you would like to learn, please feel free to contact me! Coding for Young Minds Community Organization is pleased to offer free coding webinars, presented by Arya Peruma for elementary and middle school children to further develop cognitive skills, critical and logical thinking, as well as problem solving skills.
In this webinar, you will learn how to design and code your own app. In this webinar, you will familiarize yourself with block-based coding, and get introduced to basic coding concepts, which will help you to design your own app! You will do this by learning to set properties in order to change colours, text size, and aspects that contribute to the overall appearance of your app! You will then learn how to make it interactive, add sound and music, and finally use design mode to add your own creative component! Coding for Young Minds is a not for profit community organization based in Ontario, Canada. Our organization aims to bring live complimentary STEM teaching webinars, STEM Blog articles and STEM workshop events to help elementary, middle and high school students in the community to further develop their skills in terms of knowledge regarding subjects related to STEM, and to help them understand fundamental concepts such as Mathematics, Science, Coding, and Engineering. Our Founder, Arya Peruma is passionate about making STEM education more inclusive for the underrepresented. Arya’s mission is to increase STEM accessibility for elementary, middle & high school students with limited opportunity to access STEM education. TO REGISTER PLEASE USE BELOW LINKS: Learn to Design and Code Your Own Apps (Grade 5 to Grade 8) - CLICK HERE TO REGISTER FOR THE ONLINE SESSION Learn to Design and Code Your Own Apps (Grade 2 to Grade 4) - CLICK HERE TO REGISTER FOR THE ONLINE SESSION 
In this through tutoring session, learn how to apply your knowledge of solving linear algebraic equations, in the the following video, where I will go over how to solve linear word problems by writing algebraic statements and equations! Some of the types of linear word problems covered include age problems, number problems, and geometry problems. You will learn how to write a linear equation given the information from the word problems, and how to find the missing pieces of the word problems by applying your knowledge of linear equations.
Please feel free to contact me with any questions or requests of what you would like to learn next! 
Coding is a concept which is used for communicating with computers, which consists of essentially writing code which acts as instructions so computers may perform certain tasks. Just as we can communicate in certain languages as humans, we are able to communicate with computers the same way using programming languages. One of the primary languages in computer coding is python, which is what today's demonstration of my coding project is based on.
Python is one of the world's most popular programming languages, as it is versatile and is used to create a variety of aspects which correlate with real life, including many popular online apps and forms of social media such as Instagram, Netflix, and Google. With the aid of python as the primary programming language for my project, I have developed it. The final result of this project when displayed is a variety of spaceships floating in a scene, and I have demonstrated all the steps I have taken in order to add my spaceships, as well as position and animate them using the python programming language. This project is a larger one, which consists of multiple files including HTML and CSS files, where other code such as keyframes and CSS are written which I will demonstrate in another STEM blog. However, in this coding blog, the primary concepts which have been covered in my demonstration include how I have specifically used python to incorporate aspects such as functions, strings, variables, and Booleans into my code.
By first calling a built-in function, and adding values in it, I was able to both adjust the size and displayed text in my project, which was added using a string. In order to change the size of my spaceships, as well as establish a position, I then created variables which I named shipSize, top, left, isEngineOn, and nameOfShip, giving all of these variables’ values. shipSize represents the size of my spaceships, top represents how many pixels from the top the spaceship will be positioned at, left represents how many pixels from the left the spaceship will be positioned at, nameOfShip is how you identify that all spaceships will be the same in terms of dimensions (given a string of arc) and finally, isEngineOn represents whether the ship will be animated or not (given a Boolean value of true).
By then creating another function to add spaceships (named addSpaceship), I added more spaceships, changing the values of top and left (to change the positioning of each spaceship), keeping all other variables constant for each spaceship added. Although at times, this may look daunting, do not get discouraged! This is a very easy concept to learn, and there are a lot of great resources which are very helpful and useful! University of Waterloo has a great free course on python programming, which is very easy to follow along- especially for beginners who are getting into coding for the first time! This helpful resource can be found here. I also will be creating more STEM blogs demonstrating other side projects which I have done, covering projects which utilised programming languages such as java, JavaScript, and HTML. Per usual, if you have any questions regarding my work, STEM topics in general, or requests for other interesting STEM topics you would like to see next, feel free to contact me at Coding For Young Minds Community Organization! Happy coding! 
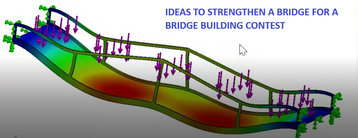
Q ‘I participated in a bridge building contest through my school. My Bridge model was chosen for the final round of the contest and was not able to pass a specific deflection test. I usually utilised the trial and error method to come up with a stronger bridge model. What is the best method to determine and reduce the deflection before building an actual model of a bridge?’ A Thank you, this is a very good question. This topic is very relevant to real bridges used in the world today. In the following video, I have demonstrated a computer aided simulation method used to calculate deflection. Please watch this video I have created, which goes further into depth about this process (new terms such as Section Modulus, Finite Element Analysis, Mesh, Linear Analysis etc. are introduced in this video). 
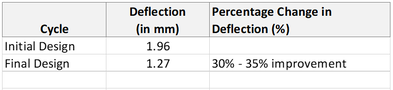
By increasing the section modulus of the cross section, we were able to reduce the resultant deflection roughly by 30% This is an example of a quick first pass analysis. In real life bridge design scenarios, structural engineers undertake due diligence by investigating all possible failure modes and following many codes to achieve high safety standards. Other failure modes to be aware of may include seismic loads, dynamic loads, resonance, effect of wind and snow loads, corrosion etc. The idea to take a virtual load testing of a bridge was to see the result in a quick real time environment. In addition, virtual simulation helps to reduce the product development time, improve safety as well as the product performance. Load testing (virtual simulation) is conducted using existing computer aided design data (CAD Data). The first step in this process is to create a model with correct dimensions using a CAD program. In Finite Element Analysis, meshing is used in the simulation process to break down the structure (existing 3D model) into small elements before calculating the simulation results. When running the simulation, Coding is extensively used in the background to solve the complex mathematical equations and establish a very realistic response to real life situations. In the completed linear simulation video, we used plain carbon steel as our material. For linear simulation we assume proportional relationship between the applied load and deflection. For metals, linear static analysis is usually undertaken to predict the elastic response until the yield point. For bridges made of wood, simulation should be conducted by considering the direction of the grain (by specifying orthotropic material properties). In real life, non-linear simulation may become essential when simulating the behaviour of certain plastic materials under an applied load because the elastic region is very narrow. Hope you have learned something new today! Please feel free to contact me if you would like to ask questions regarding specific STEM topics, or if you would like to request for a STEM topic to be covered in the future.
In this step by step instruction video, learn how to solve the system of equations problem when there are two variables, using the methods of substitution and elimination. These are two methods, which can be utilised to derive a solution.
When two equations are given, it is an example of system of equations problem, the aim being to find the values of the variables, which work in both equations in other words, we are looking to determine the combination of numbers that works in both equations. The values of the variables also serve as the coordinates which deem the intersection point of the two equations (represented by linear lines on a graph). For those of you who also requested a blog on solving a system of equations with three variables, that will also be done in the near future! As usual, if you have any questions or suggestions on what you would like to learn, please feel free to contact me!
Learn to solve linear equations with fractions algebraically, by finding the LCD (Lowest Common Denominator). In this video, I cover information such as finding the LCD, and the process for eliminating a variable so you can familiarize yourself with solving these kinds of problems.
Solving Linear Equations is an important skill in algebra. We usually need to solve the linear equation to find the unknown variable. Linear equations have many applications in real life. For example, linear equations can be used to indicate earned income over a certain timespan. As usual if you have any questions feel free to contact me. |
AuthorArya Peruma is passionate about making STEM education more inclusive for the underrepresented. FOLLOW US
Archives
November 2021
Categories
All
|



 RSS Feed
RSS Feed